Arial, Helvetica, sans-serif;: Portez ce vieux whisky au juge blond qui fume. The font-family property should hold several font names as a fallback system, to ensure. Start with the font you want, and end with a generic family, to let the browser pick a similar.

HTML, CSS, JavaScript, PHP, jQuery, Bootstrap and XML. Après la couleur, la propriété font est certainement l’une des plus. In HTML and XHTML, a font face or font family is the typeface that will be applied by a web.
HTML code writers may list in preferential order font families to use when rendering text.

The font list is separated by commas (as shown above). Select, preview, and generate CSS and HTML for your font family. The long awaited CSS font stack resource :: A complete collection of web safe CSS font stacks and web font CSS. La propriété font-family permet de définir une liste, ordonnée par priorité,.
I am looking to use a range of HTML fonts like the on the site below however I am. MuseoSlab50Helvetica Neue,Helvetica,Liberation . Web Safe Fonts with CSS codes: Here’s a nice resource list of stunning web safe fonts. If you are referring to the Font-Family list within Dreamweaver, it depends on the version of DW . Aller à font-family – La propriété font-family sert à indiquer la liste prioritaire des polices à utiliser pour l’affichage d’un élément donné ou d’une .

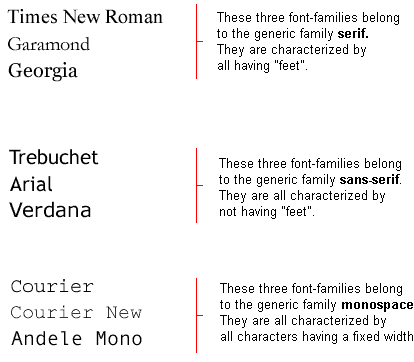
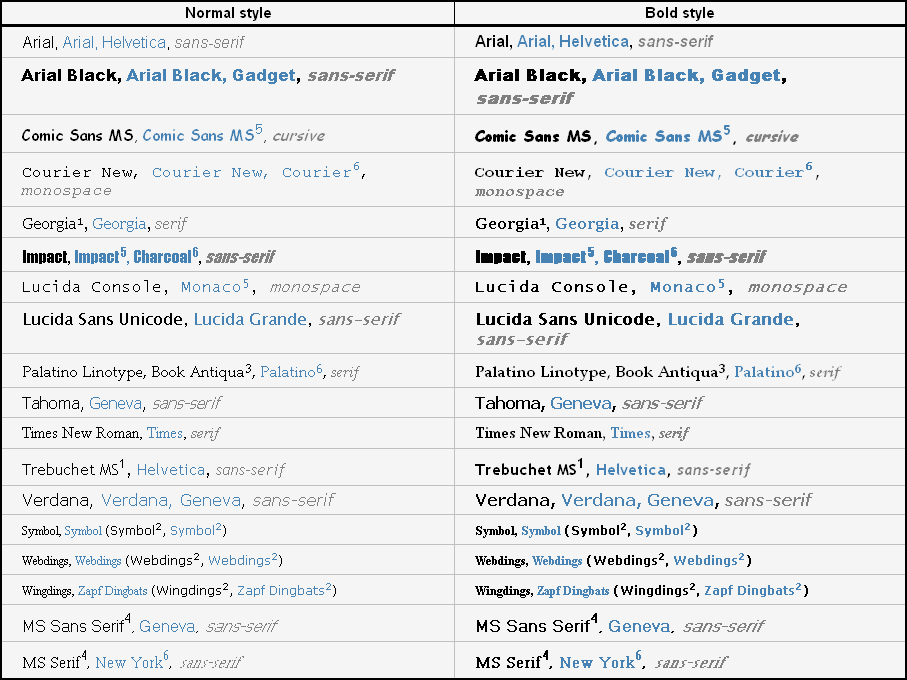
HTML Standard Fonts – Learn HTML to develop your website in simple and easy steps. Tags : css, design, webdesign, police, fonte, typographie, font-family. The value is a prioritized list of font family names and generic family names.
Google has publised a list of 1fonts (which is constantly growing) which can now be used for dynamic (editable). In style language, a typeface is referred to as a “font family. You specify which typeface you want to use like this: font-family: name-or-names;.
Like anything else with HTML email, there are some limitations. It’s best to stick with a small list of fonts known to work across all platforms,. In your Theme’s style sheet (style.css usually) you can control the font-family (the list of fonts to display), the color, the size, and other aspects of your font.
Aller à Applying a list of fonts – Although using any of these values for the font-family.