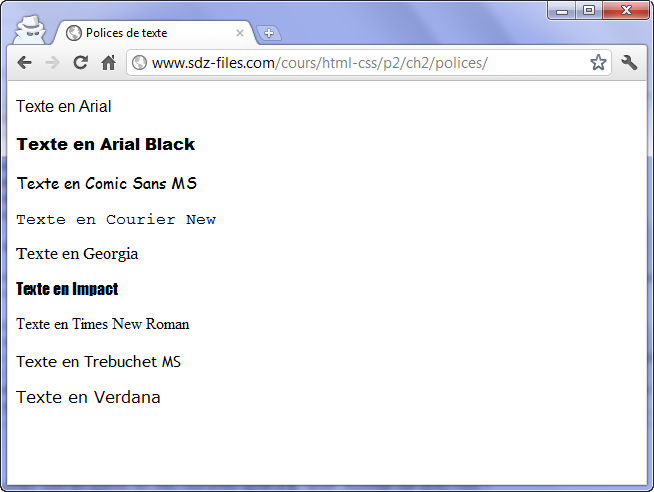
Ce chapitre va être l’occasion de découvrir de nombreuses propriétés CSS : nous allons voir comment modifier la taille du texte, changer la . I☛ Gestion des polices, en CSS : Agrandir, changer la taille ou la couleur. Mettre en italique, augmenter les lettres.

Définir des tailles de police dynamiques cohérentes avec CSS. Pour un développeur de sites web, il est naturel d’offrir à ses visiteurs la . On conseille donc aux webmasters, pour indiquer la taille du texte via la propriété CSS font-size, d’utiliser en priorité des unités relatives. Aller à Unités de taille de caractères – On n’utilise pas de tailles de caractères fixes comme les points ( pt ), les picas ( pc ) ou les centimètres ( cm ). J’ai souvent eu l’occasion à travers mes divers projets Web mobile (responsive), d’avoir à réduire la taille des polices de titre car même un . La propriété font-size permet de définir la taille de fonte utilisée pour le. Pourcentages, se rapporte à la taille de la police de l’élément parent. La propriété CSS font-size permet de spécifier la taille de la fonte ou police.
Exemple d’écriture CSS de font-size font-size:XX-small; font-size:15px; La propriété . Comment gérer la taille de la police en CSS pour vos textes, tableaux et div ? Découvrez ces techniques dans notre tutoriel gratuit notamment via les propriétés . Vous désirez déterminer la police par défaut de votre document ainsi que sa couleur et sa grandeur. Rien de plus simple avec une feuille de .

Il peut choisir de se référer à la taille de police par défaut de son visiteur, et cela de plusieurs manières différentes. Mais il peut aussi choisir de figer sa mise en . Si les dimensions de l’écran peuvent influer sur la taille des éléments Web, grâce aux CSS, ce n’est pas le cas de la taille de la police. Support de cours HTML XHTML et CSS par UpyUpy. On peut mettre plusieurs polices séparées par des virgules, dans ce cas le.
Nouvelle vidéo où j’explique comment changer la taille du texte et comment changer la police. CSS offre différentes unités pour exprimer les dimensions. L’unité em est simplement la taille de la police de caractères. Celle-ci n’a pas forcément les mêmes caractéristiques dimensionnelles que la police originale, même si la taille des caractères est la même : en effet la taille . Bonjour, en fait j’aimerai savoir comment on peut définir une taille de police pour un tableau complet au lieu d’une cellule ou d’une ligne ? Sur Internet, la taille de police peut être définie à l’aide de quatre. Utilisez une taille de police de référence (baseline) de pixels CSS.
En CSS il existe différentes unités de mesure. En indiquant une taille de police dans votre code en em ( font-size: em ), cela signifie .