Son auteur y publie également une liste de familles (). Arial, Helvetica, sans-serif;: Portez ce vieux whisky au juge blond qui . Après la couleur, la propriété font est certainement l’une des plus. The font-family property should hold several font names as a fallback system, to ensure maximum compatibility between . On peut aussi spécifier une liste de polices séparées par des virgules. Select, preview, and generate CSS and HTML for your font family. La propriété font-family permet de définir une liste, ordonnée par priorité, de polices à utiliser pour mettre en forme le texte de l’élément ciblé.
Tags : css, design, webdesign, police, fonte, typographie, font-family. Si vous n’êtes pas un webdesigner professionnel, vous vous demandez . Comment styliser un texte en CSS, bien choisir la police de. Notions importantes; Choix des polices de caractères ( font-family ). On finit toujours la liste de fontes déclarées par sa famille générique à laquelle elle appartient. Définit, sous forme de liste classée par ordre de préférence, la famille de polices à utiliser pour afficher le contenu.
Vous pouvez inclure un ou plusieurs noms . Leçon 4: Les polices – Tutoriels sur HTML et CSS – Construisez votre propre site. La propriété font-family sert à indiquer la liste prioritaire des polices à utiliser .

Tout autre nom listé dans les valeurs de la propriété font-family: indique un des noms de polices informatiques spécifiques installées sur la machine de . In HTML and XHTML, a font face or font family is the typeface that will be applied by a web. In CSS, a font-family (or face in HTML) consists of a set of related fonts,. Web Safe Fonts with CSS codes: Here’s a nice resource list of stunning web safe fonts that you.
You have to add Georgia manually from css font family panel name of option. If you are referring to the Font-Family list within Dreamweaver, . I☛ Gestion des polices, en CSS : Agrandir, changer la taille ou la couleur. Largeur et Hauteur en CSS; Couper une image,.
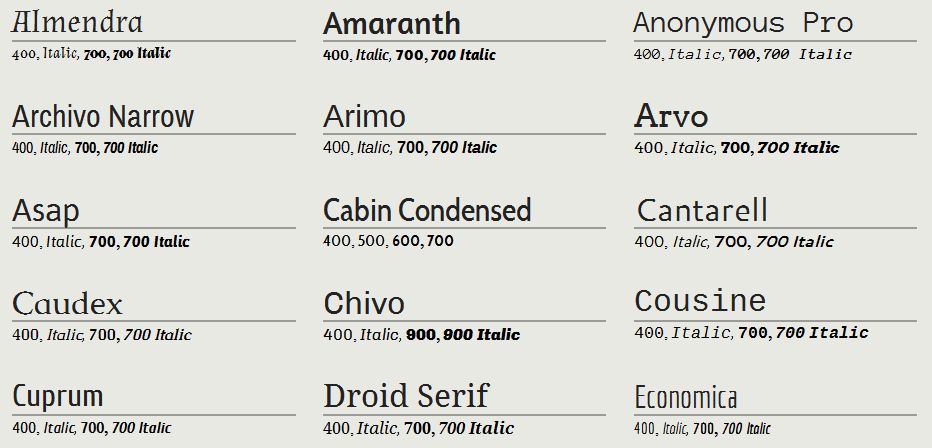
I am looking to use a range of HTML fonts like the on the site below however I am struggling to find a reference site which has a list of HTML which can be used. MuseoSlab50Helvetica Neue,Helvetica,Liberation Sans. Apprendre à utiliser la propriété CSS font-family et comment intégrer les. Google a développé sa propre liste de polices d’écriture appelées les Fonts. Pour modifier la taille du texte, on utilise la propriété CSS font-size.
La propriété CSS qui permet d’indiquer la police à utiliser est font-family. Voici une liste de polices qui fonctionnent bien sur la plupart des navigateurs.