Start with the font you want, and end with a generic family, to let the browser pick. Arial, Helvetica, sans-serif;: Portez ce vieux whisky au juge. Comic Sans MS’, cursive;: Portez ce vieux .

Après la couleur, la propriété font est certainement l’une des plus importantes pour un document. Cette page ne contient pas d’astuce sur les . Select, preview, and generate CSS and HTML for your font family. Computed value: as specifiedAnimation type: discreteInitial value: depends on user agentApplies to: all elements.

If these fonts were all “web-safe”, then the examples given would be inline text styled with CSS . In HTML and XHTML, a font face or font family is the typeface that will be applied by a web. For example, the Times family includes different font sizes, styles (like roman and italic), and weight (like regular and bold). Baskerville, Baskerville Old Face, Goudy Old Style, Garamon Times New Roman, serif;.
In style language, a typeface is referred to as a “font family. You specify which typeface you want to use like this: font-family: name-or-names;. You have to add Georgia manually from css font family panel name of. For example if I want to download and use a Colossalis font how do I . If some of the font-families do not show properly above, please visit this .

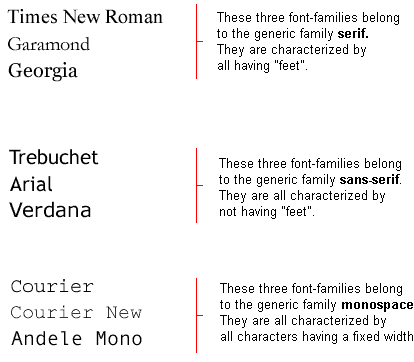
This CSS tutorial explains how to use the CSS property called font-family with syntax and examples. The CSS font-family property defines a prioritized list of font . Any of the following font families: serif , sans-serif , cursive , fantasy , or monospace. This example displays text using fonts from different font families. Aller à font-family – The property font-family is used to set a prioritized list of fonts. Examples of a family-name (often known as font) can e. At the moment there are several ways to use non-system fonts on a website.
It is simple to define built-in fonts to use in your CSS content. Aller à Fonts – Fonts shows different ways of using fonts with the Text type. Font Family demo for the Froala Rich Text Editor.
Get to know our WYSIWYG HTML editor through examples.