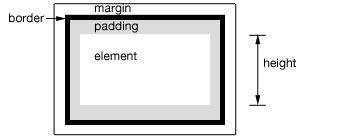
Note: The height property does not include padding, borders, or margins; it sets the height of the area inside the padding, border, and margin of the element! La propriété height définit la hauteur de la boîte de contenu d’un élément. La boîte de contenu est à l’intérieur de la boîte de remplissage .

J’ai déjà déclaré height: 1 dans mon CSS et cette div ne s’étire pas verticalement comme on pouvait l’espérer, un conseil ? I☛ Avec CSS (feuille de style) comprendre les notions de Largeur et Hauteur à travers. Vous pouvez définir la hauteur d’un élément avec la propriété : height . La propriété CSS height permet de spécifier la hauteur de la zone de contenu d’un élément. Tags : css, hauteur, 1, viewport, height, vh.
The height property in CSS defines specifies the content height of boxes and accepts any of the length values. I am trying to set a div to a certain percentage height in CSS, but it. Here’s a simple and clear explanation of the CSS height property with . Toutefois, et même avec un DOCTYPE correct, Explorer n’interprête pas correctement la propriété height et la considère comme min-height : elle .

Les propriétés Height (hauteur) et Width (largeur) définissent bien sûr les dimensions d’un élément. A cool effect I’ve been seeing on sites lately involves the use of percentage based heights absolute positioning. Simuler un effet d’ouverture de height:vers height:auto avec les transitions en CSS. Dans certains cas, comme la création d’un . Get a full explanation, examples, and browser compatibility matrix at the SitePoint CSS . La propriété min-height détermine la hauteur minimale que peut avoir un élément html lorsque la propriété height n’est pas définie.
On utilise souvent la propriété line-height pour centrer verticalement du texte dans un conteneur : lorsque la valeur de la propriété . It does not matter how much content is in each column, the background colours will always stretch down to the height of the tallest column . L’attribut min-height permet de spécifier la hauteur minimum d’une boite.