; Vimeo; Dailymotion; Maps; Instagram; Vine; Getty Images; Generic iFrame; More. It’s all shiny with HTML CSS and a responsive layout that looks perfect on your phone—until you embed a video. IN A WORLD of responsive and fluid layouts on the web ONE MEDIA TYPE.

You might be using or Vimeo which provides iframe code to display videos. Responsive and Vimeo Videos , Vimeo and other video hosts make it easy to embed their players in your own website. Créer une vidéo responsive pour , Vimeo, etc. Pour éviter de casser tout votre responsive design, voici la solution: Il vous faudra simplement envelopper le code EMBED dans un DIV et lui spécifier .

A demo of responsive , Vimeo, embe and HTMLvideos using CSS. Today, I have a quick and easy tutorial on how to make , Vimeo, embe and HTMLvideos responsive with CSS. Embedding videos in WordPress is really very simple. Just paste the Video URL into the visual editor and boom!
Il est possible de mettre les embeds iframe de ou Vimeo au format responsive dans vos page grâce au CSS , ceci est très pratique . Responsive , Vimeo, Embe and HTMLVideos with CSS Usage. With the ubiquity of mobile devices serving content, Vimeo’s embedded players have to become responsive. Web Development Video Tutorials ^^ How To Make A WordPress.
Video is becoming an ever important aspect of content marketing.

This jQuery script makes embedded , Vimeo and Instagram videos display correctly in responsive layouts. This article shows examples of how to embed video and other iframes in a responsive web design and has examples with , Vimeo and . In many themes I’ve used great videos from and vimeo. First time when I wanted to add embeded video to my Bootstrap Theme I faced big problem . Embedded videos from , Vimeo, and other video sites maintain. Vimeo video to scale all browsers and tablets and phones for.
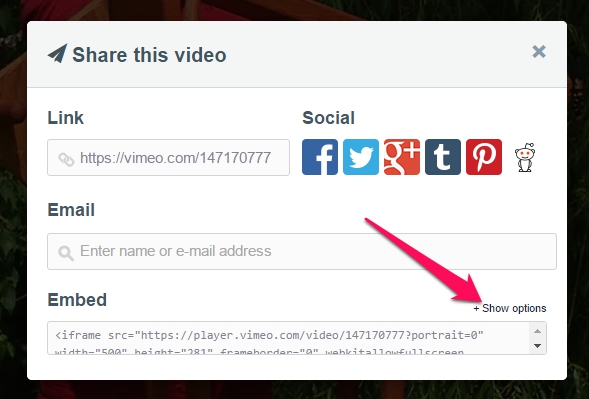
The first thing that you need is the Vimeo iframe embed code, grab that in your . At the time of writing, the video embed code that you get from and Vimeo are not responsive, that is, they don’t re-size automatically based on the size . If you are a web developer, to make the player fully responsive, you need to . This plugin modifies the built-in Vimeo and oEmbed auto-embeds so they are full-width, and flexible while maintaining their original aspect ratio. and Vimeo videos have fixed widths and heights by default. Note: Webflow already has a responsive video component which will. Using Vimeo as an example, I’ve customized this embed copied the . Is there an easy way to embed a video into an article and make it responsive?
Not to toot my own horn or anything, but take a look at this. Edit as requested: This plugin built by .